I tried to update some audio files in my blog but I could not do it in Blogger. There is one option to add videos. When I tried this to update a mp3 file(about 3-4mb), it took me long time to upload. I had to give it up.
I have to use other web tools to load my mp3 files: Dropbox. This is a tool to share your files on web. If you install the application in your local computer either Mac or Windows, you can specify a folder to sync files between the computer and your Dropbox web server. One additional feature of this tool is that you can put files in public folder. Today I tried this one. It works perfect!
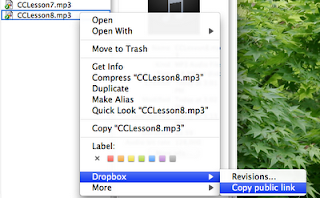
Here in my Mac, Control+click on a file in the public folder, you will see:

Copy the URL of public link, you can paste it to your blog like:
<img src="http://http://dl.getdropbox.com/u/268733/ChineseAudios/CCLesson.mp3" alt="dee" />
I verified that this feature is also available in Windows in a similar way.
The URL link is created when you upload a file to your public folder. It looks like a dynamically generated which does not have link to your Dropbox account. Anyway, it is a good way to put some files which you need to link to your blog to share.
Saturday, January 31, 2009
Use Dropbox to Share Audios in Blog
Posted by D Chu at 4:41 PM 0 comments
Monday, January 26, 2009
WordPress vs Blogger
I have tried WordPress for several days and posted several blogs there. It is good in terms of UI and some features such as rich templates and wedges like tag cloud. However, after digging several days, I find out there so many things are required with updates, such as spaces with medias and CSS styles.
I cannot add my own CSS styles to my templates so that my blog page cannot have default style classes for my code coloring. That's really bad. For images I had really hard time to find out a way to add to my posts, not as easy as Blogger. The only thing I was thinking to switch to WordPress is its UI, better than Blogger. For example, in the Compose mode I cannot add < char directly. I have to use < instead. If I have a block of codes in clipboard, it will take me hard time to replace them.
However, I can still use the WordPress as well. I may use its Visual mode to convert these chars easily for me and then switch back to html mode to get the html source codes. I did the same thing by using ASP.Net forum's code generation piece to get color coded html source codes. By using WordPress I may reach to other people with the same interest. Just remember to post the same thing to two places, one with source and another is the link.
Posted by D Chu at 8:59 PM 0 comments
Labels: Blog
Sunday, January 25, 2009
Vimperator Tip of the Day: Using Keys for Tabs
Posted by D Chu at 9:42 PM 0 comments
Labels: Vimperator
Tuesday, January 20, 2009
Live Mesh Devices Beta Available
Yesterday I learned from .Net Rocks audio talk on this new release from Microsoft. It is a tool to sync almost anything based on Web services or Cloud. I just tried this from iMac machine; unfortunately, it does not support Mac yet.
I have been used Dropbox to sync files between computers including Mac. Dropbox is only for file sharing with 2GB space for free. This tool is similar as Foxmarks, which is used to sync Firefox bookmarks.
Based on the information from the .Net Rocks talk, the Live Mesh is even bigger than those. It provides a framework for .Net developers to write services for various usages.
From my Mac, what I can do is to create folders on my Live Mesh Desktop. I think I can update or sync files with my local PC folders just like Dropbox.
Here is the picture of my Live Mesh:
I had my Firefox crashed when I browsing Live Mesh on my iMac.
Then I connected to my Windows though Remote Desktop Connection. I can view Live Mesh there and install Application Live Mesh, which is similar as Dropbox to sync files if I have files defined for sync. There is no more other features like services right now.
Posted by D Chu at 8:31 PM 0 comments
Labels: Web Tools, Windows Tools
Image Zoomer and Croppter
I read a new blog entry from Ajaxan on Dojo's demo on image zoomer. It is really cool. All the codes are based on Dojo and JavaScript.
There is one comment on this which provides another demo on image cropper UI. I know Prototype but never got chance to learn it. I only spent some time on Dojo at my iMac.
Posted by D Chu at 7:55 PM 0 comments
Labels: Dojo, JavaScript, Prototype
Saturday, January 17, 2009
Vimerator Settings
Another feature of Vimperator is the settings. You can either set them dynamically or set in the configuration file, just like the way in Vim.
Here are two settings I think are very useful:
# enable hints for command mode
:set wildoptions=auto
# enable hints for links in command open mode. l or one.
:set cpt=l
Give these a try and see the difference. If you like them, you can add them to your Vimperator configuration setting file. In Windows, the file is _vimperatorrc in your %userprofile% directory; while .vimperator in your home for Mac.
When you open a link or type an Vimperator command with hint mode, you may see a list of hints available. Use Tab key to make a selection.
Updated: actually I found the same function of hints can be achieved without the settings. For example, press o to open a link with any word, link or blank. Press Tab key, then you will see a list of hints available. Same thing for any commands. For example, press :set then Tab, you will see a list of set commands available. Very cool, right? In addition to that, if you want to make a selection, just press tab key to make a selection.
Posted by D Chu at 7:35 PM 0 comments
Labels: Vimperator
VIM + Firefox = Vimperator
I have used Vimperator for very long time. I can't believe that I don't have a blog on this issue. I think I started to use this after I read the blog by Jean Paul.
It is an add-on for Firefox. After the installation, all the menu, toolbar and address bar are invisible with maximum window of browser page. The only input place is on the bottom like this:
To use it, you have to use your keyboard to input command to control browsing, almost without mouse! just like using VIM or VI.
It took me about one week to taste the power of Vimperator. Now I cannot use my browser without it. Actually, I use just a few of keys only. Whenever I need a key for a feature normally used by mouse, I just search or read from the Vimperator help by F1 key in Windows or :help on Mac. Here is a list of keys I used commonly:
Esc key: escape from any mode. If you find out keys not working, you may in some mode such as search, Insert or other modes; Press Esc to escape;[num]gt or C-n: go to next or nth (if num is provided) tab;gT or C-p: go to the previous tab;gf or :view: view the source in the current tab;g0 or g^: go to the first tab;g$: go to the last tab;gh or gH: go to home page or new tab with home page;gu or gU: go up parent link or root;gi: focus the last used input field;S-h or C-o: go to the previous history link;S-l or C-i: go to the next history link;f or F: hint mode to display links by number. F for open link in a new tab;;{keys}: hint mode by command keys:a or s: save a link (prompt dialog or no dialog);o or t: open a link in current tab or new tab;O or T: open a link in current tab or new tab with its command in the command area(bottom);v: view source code in the current tab;y: yank the link;Y: yank the link's text;
o or t: open a link in the current or new tab. You can type in a link in the command area then press enter key;O or T: similar as above with the current link displayed;y: yank the current link;a or A: add or added the current link to bookmark;[num]h,j,k, or l: move left, down, up or right by number if num is provided or by one as default;gg: move to top;G: move to button;C-d, C-u, C-b or C-f: scroll down or up with half or full page;z{keys}: zoomingi: zoom in;o: zoom out;z: back to 100%;
:sav[eas]>: save the current link to disk;/: start search in Vimperator command area;n or N: search forward or backward;:st[op] or C-c: stop current loading;r or R: fore to reload the current page(R for skipping the cache);d or :quita[ll]: close the current tab or all tabs;u or :undoa[ll]: undo closing one or all tabs;:restart: restart Firefox;:ZQ: quit and don't save current session;:ZZ: quit and save the current session;:ver: displaying versions of Vimperator and Fixfox;
That's just a small portion of keys in Vimperator! You can see there are not too many keys to be remembered. Actually, it is a muscle memory game. The more you use, the more they will be hard-burned to your brain. The keys will be naturally typed by your hands without thinking or looking. The result is fast browsing with easy!
Update: I posted the similar entry in my WordPress blog.
Posted by D Chu at 6:16 PM 0 comments
Labels: VIM, Vimperator
Wednesday, January 07, 2009
DNRTV Traning Shows
During the time while I am in Wuhan, China, I have some time to browse web and get several DNRTV training shows viewed. DNRTV is my favourite web site for the new technology for .Net.
Shows 117 & 118 on The Entity Framework (part 1 and 2) is about the entity framework for data source connection and data mapping APIs. The cool part is that the data are retrieved only at the point the query is called and only the required data are retrieved instead of cache a lots of data on client side. The only thing I concerned is that the back end may use Ad hoc SQL query to get data.
Show 119 on XML Literals by Beth Massi is really cool. She demonstrated a way to use LINQ to do various things which normally needs a lots of codes. It makes the codes much easy to understand and maintain.
Scott Cate on EasyDB.com, show 121, demonstrate a very interesting cloud DB. This provides a way to get and manage data on web.
I like "Miguel Castro: Extreme WCF" (show 122) very much. This Miguel showed a new and well-structured way to build WCF applications. It reveals the logic and underneath parts of WCF and make applications much each to maintain. I like his way very much.
I just finished the show 124, Brian Noyes on Prism. The show demonstrates Prism, which is based on P&P's CAB or MVP. I used P&P CAB pattern before. The Prism makes the structure much clean and simpler than the previous version. It provides a framework for WPF applications. I am looking forward for the next part this show: commands and events in Prism.
Posted by D Chu at 10:41 PM 0 comments


