 Last week when I listened to my podcasts, two projects got my attention. The firs one is from HerdingCode podcast 114 about: Trevor Burnham on CoffeeScript. This is light language in clean syntax that can be compiled into JavaScripts, in one to one relationship.
Last week when I listened to my podcasts, two projects got my attention. The firs one is from HerdingCode podcast 114 about: Trevor Burnham on CoffeeScript. This is light language in clean syntax that can be compiled into JavaScripts, in one to one relationship.
The second one is from HansellMinutes on 6/16/2011: Nancy, Sinatra and Exposion of .Net Micro Web Framewor. The Nancy project was introduced on Nov 28th, 2010. The blog site Elegent Code posted a blog about this podcast as well on Jun 28, 2011.
Saturday, June 25, 2011
CoffeeScript and .Net Nancy Framework
Posted by D Chu at 12:56 PM 0 comments
Labels: C#, JavaScript, Open Source Libraries
Thursday, June 23, 2011
WWDC 2011 Videos Available for Apple Developers
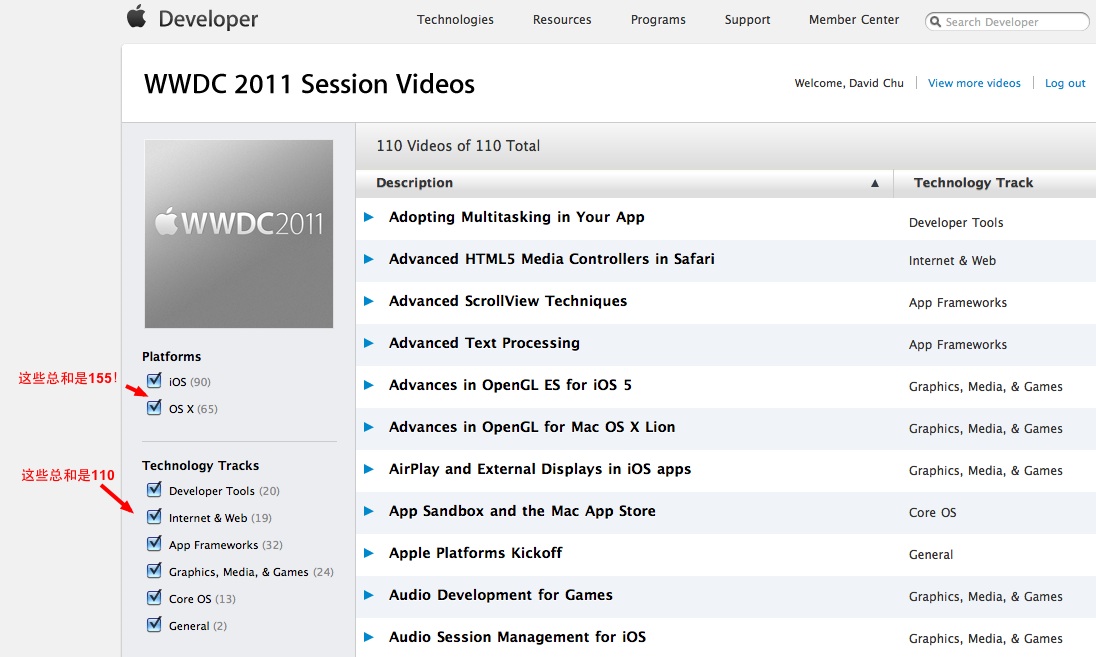
 According to the news from AppleInsider, Apple released all the WWDC videos for Apple Mac OS and iOS developers. I went to the Apple Devleoper site and I started to download videos right away. There are about 110 videos in various categories. Based on OS X and iOS there are 155 contents.
According to the news from AppleInsider, Apple released all the WWDC videos for Apple Mac OS and iOS developers. I went to the Apple Devleoper site and I started to download videos right away. There are about 110 videos in various categories. Based on OS X and iOS there are 155 contents.
The following image is one I used in my Chinese blog at creaders.net.
I have been anxiously expecting for those session videos for a while. Now I will be very busy to watch those videos, evenings and weekends. Last year I took months to finish all of WWDC 2010 videos, and I enjoyed watch them very much. Apple's OS and iOS technology are really very impressive.
References
- Apple Developers Web Site:Videos, including WWDC 2010 and 2011
- AppleInsider:
Apple makes WWDC 2011 session videos available to developers via iTunes - My Chinese blog on creaders.net: 苹果对软件开发人员开放WWDC 2011讲座视频
Posted by D Chu at 8:52 PM 0 comments
Labels: iOS Development, WWDC
Friday, June 17, 2011
Edit Blogger HTML Settings
 This is blog is technical detail I did in 2007. I wrote this technique long time ago. It is truth that this is only required to do only once. However, when I create another blogger account, I would like to repeat it again. Now I think it is better to take detail notes of steps so that I may need to reuse it again.
This is blog is technical detail I did in 2007. I wrote this technique long time ago. It is truth that this is only required to do only once. However, when I create another blogger account, I would like to repeat it again. Now I think it is better to take detail notes of steps so that I may need to reuse it again.
Here is the example I edited HTML for my Chinese blog.
Backup HTML
It is important to backup your Blogger HTML settings before doing any updates. Here is the place to find the HTML settings and make the complete copy of HTML before any updates.

Copy My CSS Settings
The following CSS codes are used by my blog. Insert the CSS definitions into header section. Here I copied it to end of </b:skin>
<b:skin><![CDATA[/*----------------------------------------------- ... /* David Inserted styles */ /* Use these styles as class ID for a box for some blocks such as div, p */ .outlinebox { width: 435px; border-width: 1px; /* sets border width on all sides */ border-style: solid; border-color: #666666; padding: 5px } .outlineterminalbox { width: 850px; border-width: 1px; /* sets border width on all sides */ border-style: solid; border-color: #C0C0C0; font-family:monospace, prestige; background-color: #080808; color: #FFFF00; padding: 5px } .outlinebox4wrappercodes { width: 444px; border-width: 1px; /* sets border width on all sides */ border-style: solid; border-color: #666666; margin: 0px auto; } .outlineboxterminal4wrappercodes { width: 444px; border-width: 1px; /* sets border width on all sides */ border-style: solid; border-color: #080808; color: yellow; margin: 0px auto; } /* code settings with following 2 outline Withbackclr. Generated in VIM TOhtml cmd */ .Type { color: #60ff60; } .Comment { color: #80a0ff; } .Identifier { color: #40ffff; } .PreProc { color: #ff80ff; } .Constant { color: #ffa0a0; } .Statement { color: #fbf204; } .Special { color: #fb8000; } .outlinebox4wrappercodesWithbackclr { width: 444px; border-width: 1px; /* sets border width on all sides */ border-style: solid; border-color: #666666; margin: 0px auto; background-color: #000000; color: #cccccc; } .outlineboxterminal4wrappercodesWithbackclr { width: 444px; border-width: 1px; /* sets border width on all sides */ border-style: solid; border-color: #080808; color: yellow; margin: 0px auto; background-color: #000000; color: #cccccc; } .wrappercodes { width: 435px; padding: 5px; overflow: auto; } .wrappercodesWithHeight { width: 435px; height: 300px; padding: 5px; overflow: auto; } .wrappercodesWithHeightNowrap { width: 435px; height: 300px; padding: 5px; overflow: auto; white-space:nowrap; } .nowrappercodes { width: 435px; padding: 5px; overflow: auto; white-space:nowrap; } .nowrappercodesinner { width: auto; padding: 5px; overflow: auto; white-space:nowrap; } .nowrappercodesWithHeight { width: 435px; height: 300px; padding: 5px; overflow: auto; white-space:nowrap; } /* code style */ span.kwrd { color: rbg(0, 0, 255); } span.defType { color: rgb(43, 145, 175); } span.errorcode { color: rbg(255, 0, 0); } span.highlight { color: white; background-color: rgb(0, 100, 200); } /* Code Colors copied ccs from http://forums.asp.net/utility/colorcode.css for code colors */ /* Use asp.net forums on-line post to generate codes with these ccs class */ .coloredcode .cmt { color: #00D502; } .coloredcode .cmtg { color: #666; } .coloredcode .st { color: #f00; } .coloredcode .kwdt { color: #666; } .coloredcode .kwd { color: #00f; } .coloredcode .attr { color: #f00; } .coloredcode .attrv { color: #00f; } .coloredcode .ec { color: #00f; } .coloredcode .tag { color: #800000; } .coloredcode .dir { color: #000; background: #FEFF22; } .coloredcode .sel { color: #800000; } .coloredcode .val { color: #00f; } .coloredcode .unit { color: #800000; } .coloredcode .sqlcmt { color: #008080; } .coloredcode .sqlkwd { color: #00f; } .coloredcode .sqlkwd2 { color: #f0f; } .coloredcode .sqlkwd3 { color: #999; } .coloredcode .sqlkwd4 { color: #800000; } .coloredcode .num { color: #00f; } .coloredcode .sqlst { color: #008000;} .coloredcode .classInterface { color: #1E90FF;} .coloredcode b { font-weight: normal; color: #008080; } .coloredcode { font-size: small !important; } .row-set-descriptor { border-bottom: 1px solid #F60; border-bottom-style: solid; border-bottom-width: 1px; border-bottom-color: #F60; clear: left; color: #E55C00; font-size: 140%; margin: 0px 20px 0.5em 0px; margin-top: 0px; margin-right: 20px; margin-bottom: 0.5em; margin-left: 0px; padding: 1em 0px 0.2em 0em; padding-top: 1em; padding-right: 0px; padding-bottom: } /* End of Code Colors */ /* End of David inserted styles */ ]] > </b:skin>
Copy Scripts
Immediately after about </b:skin>, add Javascript codes.
<b:skin> ... ]] > </b:skin> <script type='text/javascript'> function toggleIt(id) { var post = document.getElementById(id); if (post.style.display != 'none') { post.style.display = 'none'; } else { post.style.display = ''; } } function showFullPost(id) { var post = document.getElementById(id); var spans = post.getElementsByTagName('span'); for (var i = 0; i != spans.length; i++) { if (spans[i].id == "fullpost") spans[i].style.display = 'inline'; if (spans[i].id == "readmore") spans[i].style.display = 'none'; } } function showFull(id) { var post = document.getElementById(id); var spans = post.getElementsByTagName('span'); for (var i = 0; i != spans.length; i++) { if (spans[i].id == "fullpost") spans[i].style.display = 'inline'; if (spans[i].id == "showlink") spans[i].style.display = 'none'; if (spans[i].id == "hidelink") spans[i].style.display = 'inline'; } } function hideFull(id) { var post = document.getElementById(id); var spans = post.getElementsByTagName('span'); for (var i = 0; i != spans.length; i++) { if (spans[i].id == "fullpost") spans[i].style.display = 'none'; if (spans[i].id == "showlink") spans[i].style.display = 'inline'; if (spans[i].id == "hidelink") spans[i].style.display = 'none'; } post.scrollIntoView(true); } function checkFull(id) { var post = document.getElementById(id); var spans = post.getElementsByTagName('span'); var found = 0; for (var i = 0; i != spans.length; i++) { if (spans[i].id == "fullpost") found = 1; if (spans[i].id == "showlink") if (found == 0) spans[i].style.display = 'none'; } } </script>
Insert Script Function Calls in Body Section
MODIFYING BLOG POSTS CODES
First find the line: <div class='post-header-line-1'/>
Insert the following codes after it:
<div class='post-body'> <b:if cond='data:blog.pageType == "item"'> <p><data:post.body/></p> <div style='clear: both;'/> <b:else/> <style>#fullpost {display:none;}</style> <p><data:post.body/></p> <span id='showlink'> <p> <a expr:onclick='"javascript:showFull(\"post-" + data:post.id + "\");"' href='javascript:void(0);'>读详细内容(Read More)...</a> </p> </span> <span id='hidelink' style='display:none'> <p> <a expr:onclick='"javascript:hideFull(\"post-" + data:post.id + "\");"' href='javascript:void(0);'>Collapse...</a> </p> </span> <script type='text/javascript'> checkFull("post-" + "<data:post.id/>"); </script> </b:if> </div>

NOTE: I found there is a duplicate post when the title of the post is clicked. The reason is that there is another div after the above codes:
<div class='post-body entry-content' expr:id='"post-body-" + data:post.id'> <data:post.body/> <div style='clear: both;'/> <!-- clear for photos floats --> </div>
delete this section of div to avoid duplications.
NOTE: remove two tags: <div class="post-header"> ... </div> to avoid the content of post content in grey.
CODE FOR THE INCLUDABLE
Find the code: <b:includable id='feedLinksBody' var='links'>
Insert the following codes above it:
<b:includable id='PeekABooPost' var='post'> <div class='post uncustomized-post-template'> <table><tbody> <tr><td> <h3 class='post-title'><a expr:href='data:post.url' title='View this post only (comments visible).'><data:post.title/></a></h3> </td></tr> <tr><td> <a expr:onclick='"javascript:toggleIt(\"" + data:post.id + "\");"' href='javascript:void(0)' style='text-decoration:none' title='Expand/collapse this post (comments not visible)'>[+/-] 显示内容(Show/Hide This Post).</a><br/> <a expr:href='data:post.url' target='_blank'> <i><font size='-2'>See/leave comments for this post in another window/tab.</font></i></a> </td></tr> </tbody></table> <div class='post-body' expr:id='data:post.id' style='display:none'> <p><data:post.body/></p> <div style='clear: both;'/> </div> </div> </b:includable> <b:includable id='feedLinksBoday' var='links'>

INCLUDE THE INCLUDABLE IN THE POSTS WIDGET
Find the code: <b:includable id='main' var='top'>
In this section find: <b:include data='post' name='post'/>
Change it to:
<b:if cond='data:blog.homepageUrl == data:blog.url'> <b:if cond='data:blog.pageType != "item"'> <b:include data='post' name='PeekABooPost'/> <b:else/> <b:include data='post' name='post'/> </b:if> <b:else/> <b:include data='post' name='post'/> </b:if>

Copy HTML Back to Blogger HTML Settings
After the change, copy the content of HTML from your local file back to blogger HTML settings.
REFERENCE
This feature of shrink and expend bloggs is based on this blog.
Posted by D Chu at 8:05 PM 0 comments
Labels: Blog, HTML, JavaScript
Saturday, June 11, 2011
My SQL Query Questions
 Last Friday I posted a SQL query question to SO. It was about get records between boundaries. Quickly I got several good answers.
Last Friday I posted a SQL query question to SO. It was about get records between boundaries. Quickly I got several good answers.
I noticed one comment about performance issue by Piotr Auguscik:
U can use max/min to get value u need. Order by +top 1 isnt best way to get max value, what i can see in ur querys. To sort n items its O(n to power 2), getting max should be only O(n)
This is very interesting comment. I think about it, and I realize it is true. To sort a list of n items, it will take about n power of 2 by using bubble sort algorithm; while just to find out the max, it will do one loop of n at most. This is a very simple computer science concept. However, if it is an index column in the query table, I think that it should have no difference between TOP 1 + ORDER BY and MAX + GROUP BY.
Today I raised another question related to this issue again to SO. I got a very nice explanation and a tip to optimize the query and tip on how to turn on statistics on IO and TIME.
Here are queries:
SELECT
dv1.timestamp, dv1.value
FROM
myTable AS dv1
WHERE
dv1.value = @value
dv1.timestamp
BETWEEN (
SELECT TOP 1 dv2.timestamp
FROM myTable AS dv2
WHERE dv2.value = @value AND
dv2.timestamp < '@START_DATE'
ORDER BY dv2.timestamp DESC
)
AND (
SELECT TOP 1 dv3.timestamp
FROM myTable AS dv3
WHERE dv3.value = @value AND
dv3.timestamp < '@END_DATE'
ORDER BY dv3.timestamp ASC
)
ORDER BY dv1.timestamp
-- alternative way
SELECT
dv1.timestamp, dv1.value
FROM
myTable AS dv1
WHERE
dv1.value = @value
dv1.timestamp
BETWEEN (
SELECT MAX(dv2.timestamp)
FROM myTable AS dv2
WHERE dv2.value = @value
GROUP BY dv2.value
)
AND (
SELECT MIN(dv3.timestamp)
FROM myTable AS dv3
WHERE dv3.value = @value
GROUP BY dv3.value
)
ORDER BY dv1.timestamp
Posted by D Chu at 5:24 PM 0 comments
Labels: SQL
Thursday, June 02, 2011
Use NET USE Command to Map Network Drive
 Here is one senario about using network shared folders. One application requires a configuration file. The application has been used in our intranet environment with many users. Many users use the same configuration. It is preferable to put the configuration file on a shared network folder. I need to find a efficient way to let user be able to access to the file.
Here is one senario about using network shared folders. One application requires a configuration file. The application has been used in our intranet environment with many users. Many users use the same configuration. It is preferable to put the configuration file on a shared network folder. I need to find a efficient way to let user be able to access to the file.
I use the following DOS command NET USE to dynamically allocate a network drive for the share one:
@IF EXIST \\remoteMachine\sharedFolder GOTO EXIT
@NET USE * \\remotemachine\sharedFolder pwd /user:userName /PERSISTENT:NO
:EXIT
In above codes, * is used to get next available drive letter for mapping. The key option is /PERSISTENT:NO. With this setting, the mapped drive will be released or not persistent after logout or reboot.
The main reason I use dynamic mapping is that I am not sure what network drive is available. It hard to find one no body in use. Since my application does accept UNC network full name, I don't care what network letter being assigned. In the configuration file, I use UNC network full name. Since the UNC name has been authenticated, it is as same as a drive letter for fast access.
Posted by D Chu at 7:14 PM 1 comments
Labels: Batch Scripts, Windows Tools


