Here I would like to summarize my experience and tips about scaling svg with JavaScript.
Change Only Red Marked Scripts
First, I have shown two ways to scale svg graphics. The first way is to add scripts to both html and svg files. Even the scripts are quite long, actually you need to do is just copy-and-paste scripts. As I explained in demo, the blue area of scripts are ones you do not need to make change. The only scripts are marked as red or marked by '!!!...'.
I tried to make the scripts as generic as possible so that you do not need to touch. The only scripts are variables you have to set. As in the first way to call functions from html to svg, you need to set the
object tag id in html being consistent with a var in svg. This will enable the svg to attach functions to
object element in html.
I would recommend you to set the var in svg first as unique as possible. For example, you can name the var as first 10 char of svg plus a time stamp as the var name like 'ClipArtDog200810281259'. If you do this, it most likely there will be no other svg in your htlm file have the same svg with this name. This may reduce your touch svg file. What you need is to verify svg's top
g id name.
The second way to scale svg is done by using JavaScript only in svg file. Normally, you don't need to change the scripts. I have defined some 'constant' vars in the top part of JavaScript for the size of circle and colors for the scale down and up. You may change them at your preference. I'll add one more method to enable and disable in-svg-scaling-scripts. So you will have control from html or in svg to disable the behavior.
SVG Grphics
As you know, svg graphics are defined as in xml files. It offers great control for art designer and programmers to create vector graphics with animation effect and unlimited potentials.
I used the
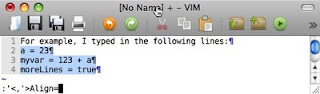
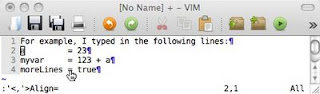
InkScape tool to create svg with scripts(actually vim for adding scripts). When you create svg files, you may see the scaling scripts not working well. There are many reasons that may cause the problem. You should examine the svg xml file by a text editor. One issue is the
transform function or tag used in the top
g tag. This is not necessary because you could place the graphics in the right position by setting other position and size tag attributes. If you find it, you can remove it and use InkScape to make proper adjustment, selection and save.
Another issue is that you should not try to use scripts to create graphics dynamically since some hard-coded size values may not be scaled. As you can see my small circle with size of 5 px as radium is small enough but they are not scaled. These circles are created by script for scaling UI.
Not Working for SVG on Different Sites
As I discussed in the past two blogs, if you place your svg on different sites other than the size where your html file is hosted, the JavaScripts will not work! This is JavaScript security issue. I think there is nothing we can do. Just image if you would refer to another site to execute JavaScript codes, that would open a door for hackers to pull valuable information about the client sites and you have not place to trace down.
JavaScript has is security concern for adding scripts on html file. The browser will not allow you to execute scripts on a mysterious site.
Therefore, in order to make it to work, you have to have the total control of your html file and svg file on one site.
I am so sorry that I could not show you the demo on my blog since I cannot place svg to my blog site.
That's great experience for me to explore svg and JavaScript. I may add some more features like mirror-flip and transform to svg. I'll blog those and update my demo on my blog. Enjoy programming!
Read More...
Collapse...